Token Based Authentication
In this article, you will learn how the Token Based Authentication works.
Token based authentication is a way to authenticate and log a customer into the loyalty program securely. Instead of authenticating a customer based on only the data passed through the basic integration snippet, the token based authentication adds an extra step for security.
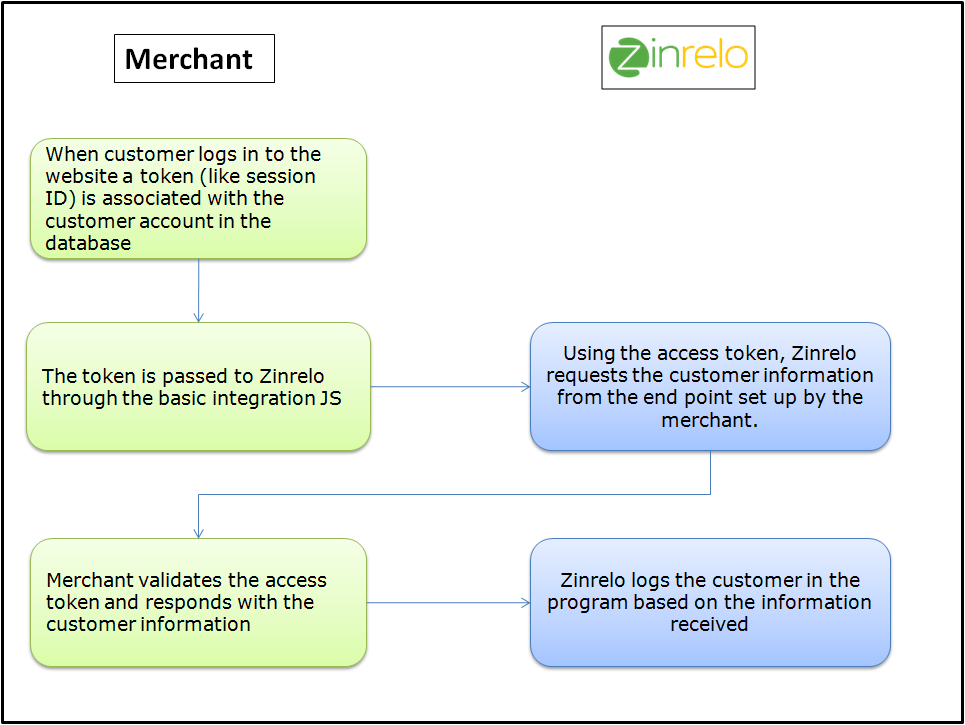
Token based authentication flow

Let's get started
For token based authentication, you need to share your user's "endpoint URL" and "API key." This will help us to legitimize the process and make your URL totally secured with us.
To obtain the API key, navigate to General >> API Keys and select the API key you created for this purpose.
Please note: The API Keys section under General is only visible to admins with full access.
For instructions on generating API keys, please refer to this document.
Share your endpoint URL and API key with your account manager at [email protected].
How will Zinrelo be hitting member API?
Using the below CURL format Zinrelo will be hitting customer API to fetch the user info:
curl --request GET
--url https://xyz.com/userinfo?merchant_id=abcd&access_token=xyz
--header 'api-key: xxxxxx' In the above curl request, the API key is shared by the client to protect their API. The access token is the user token that the member needs to pass in the basic integration JS and merchant_id is partner id.
The request should return 200 OK with the following response -
{
"first_name": "Ethan",
"last_name": "Hunt",
"email": "[email protected]",
"uid": "12jlkd1k2"
}Any response other than 200 OK will log the user out from the Zinrelo end-user dashboard.
Changes Required to the Basic Integration
The basic integration JS will stay the same. Only an additional 'access_token' parameter is passed through the script. Though the customer information is exchanged through the front end, the customer will only be authenticated when Zinrelo receives the customer information from the configured end point URL.
window._zrl = window._zrl || [];
var init_data =
{
‘partner_id’ : XXXXXXXX, /*REQUIRED: Zinrelo Partner ID*/
‘email’ : ‘[email protected]’,
/*REQUIRED: When User is Logged in. For Non-Logged in users,
pass an empty string ('').*/
‘name’ : ‘User Full Name’,
/*REQUIRED: When User is Logged in. For Non-Logged in
users, pass an empty string (''). */
‘user_id’ : ‘Unique-user-ID’
/*REQUIRED: When User is Logged in. For Non-Logged in users and
guest users who DO NOT have an account, pass an empty string ('')*/
‘access_token’ : ‘access token’
/*REQUIRED: When User is Logged in. Must be unique for a given user session*/
};
_zrl.push( [ ‘init’ , init_data ] );Updated 2 months ago