Adding Points Information to Product pages
Increase program engagement and conversion rates by showing rewards points information on product pages.
When users visit the product pages on your website, it is a great idea to them know that they will earn loyalty rewards points for buying that product. This achieves two objectives:
- Improves the purchase conversion rate
- Increases awareness of the loyalty rewards program

You can achieve this in a few simple steps.
Step 1: Understand the Product Parameters to be passed
In order to populate the number of points earned, Zinrelo needs information about the product being displayed. Specifically, it needs three parameters:
- Product Price (for awarding points)
- Product ID (for running bonus point rules from the promotion engine)
- Product Category (for running bonus point rules from the promotion engine)
Step 2: Navigate to Product Display Pages Setup
You can pass the above three parameters to Zinrelo by executing a Javascript on the product pages. You do not have to modify your product page to do this. You can set up this Javascript in the Zinrelo Admin Console.
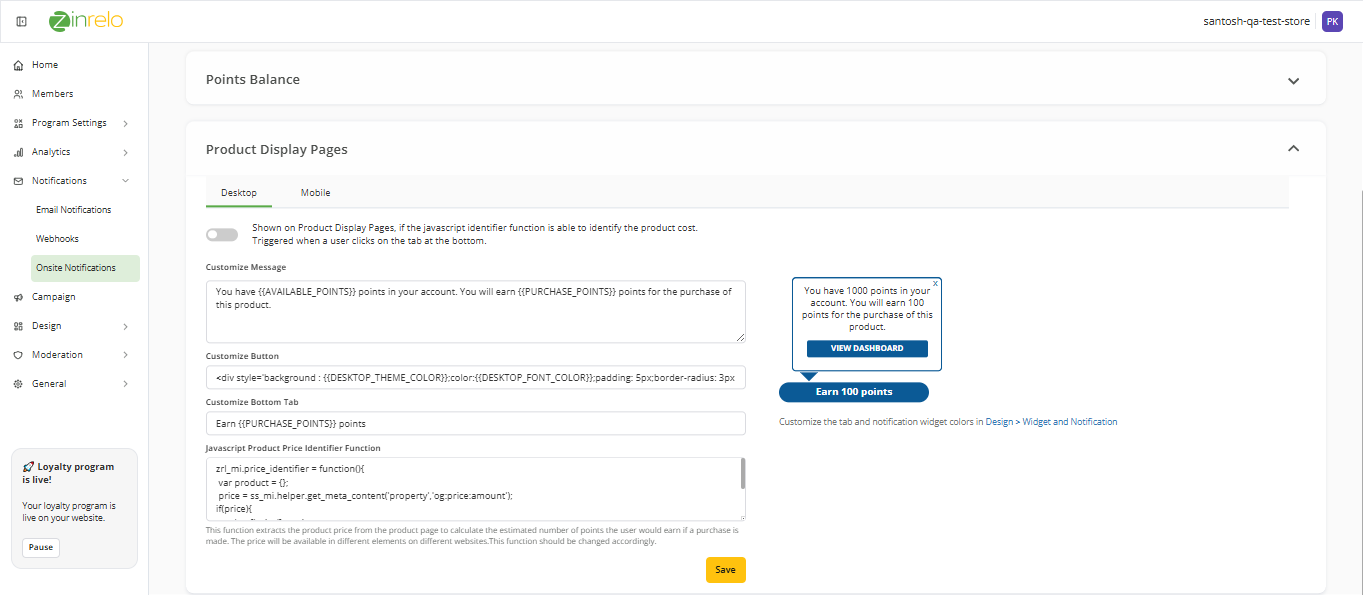
Navigate to Notifications >> On-site Notifications >> Product Display Pages.

Step 3: Update the Javascript Product Price Identifier Function
Update the "Javascript Product Price Identifier Function" on this page. This script will capture the Product price, Product ID, and Product Category from the product page and pass it to Zinrelo to correctly determine the number of points that will be awarded.
Here is a sample script that you can use to get started:
Please pass the desired product price that you wish to display on your product page by adding the actual price value to the following snippet.
zrl_mi.price_identifier = function(){
var product = {};
//capture the price of the product by reading through HTML.
price = document.getElementsByClassName("Class Name / Class ID")[0]?.innerHTML.substring(1);;
//capture the category of the product. You will need to write this code
category = "<category of the product>"; //you need to write this code
//capture the ID or SKU of the product. You will need to write this code
product_id = "<ID of the product>";
//Set the Zinrelo variables in the product object
if(price){
product['price'] = price;
}
if(product_id){
product['product_id'] = product_id;
}
if(category){
product['category'] = category;
}
return product; //returns the product object for processing
}Note: Remember to replace "Class Name / Class ID" in the snippet with the appropriate class name or ID from your website's HTML structure.
Step 4: Add the HTML element to the Product Page
Once the product information is passed to Zinrelo through the above script, Zinrelo can compute the points that can be earned for purchasing the particular product after apply all the promotion engine rules to the product (e.g. double points for this product, or triple points on Mother's day weekend)
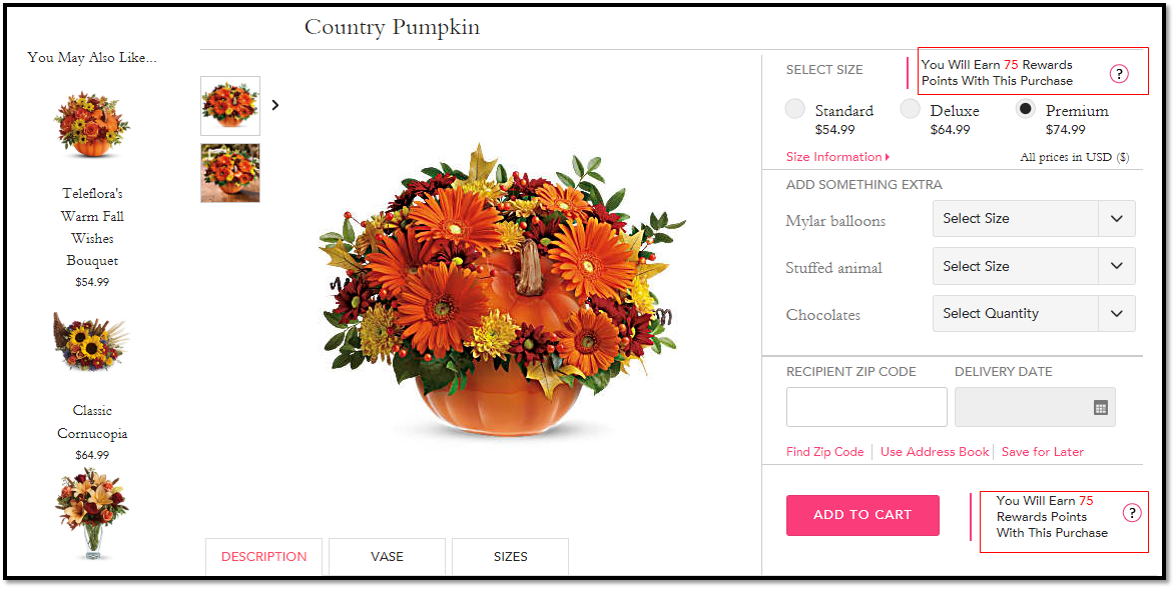
To display the points on the page, Zinrelo provides a pre-defined HTML attribute that can be embedded anywhere on the page.
Example: Here is a sample HTML code that added to the product pages. You can change the text to suit your page.
<div>You will earn <div data-zrl-product-points></div> Reward Points with this Purchase. </div>Zinrelo will scan the 'div' element with the attribute name data-zrl-product-points and it will replace that div with the number of points that a user will earn for purchasing that product.
Step 5: Test the Points Display
Once Steps 1-4 are completed, test the points display on various pages and ensure that the points are being displayed correctly.
Displaying loyalty rewards points on product pages can significantly enhance conversion and rewards program awareness.
Updated about 13 hours ago
