Bigcommerce in-cart rewards
Zinrelo provides the ability to redeem their points for rewards directly on the cart page.
In-cart redemption allows users to redeem their rewards from their shopping cart without leaving the purchase flow. It is implemented on the cart page during the checkout process. This achieves the following objectives:
- It provides a hassle-free way for your users to redeem their points
- It increases conversion percentages.
- It attracts users back for more purchases.
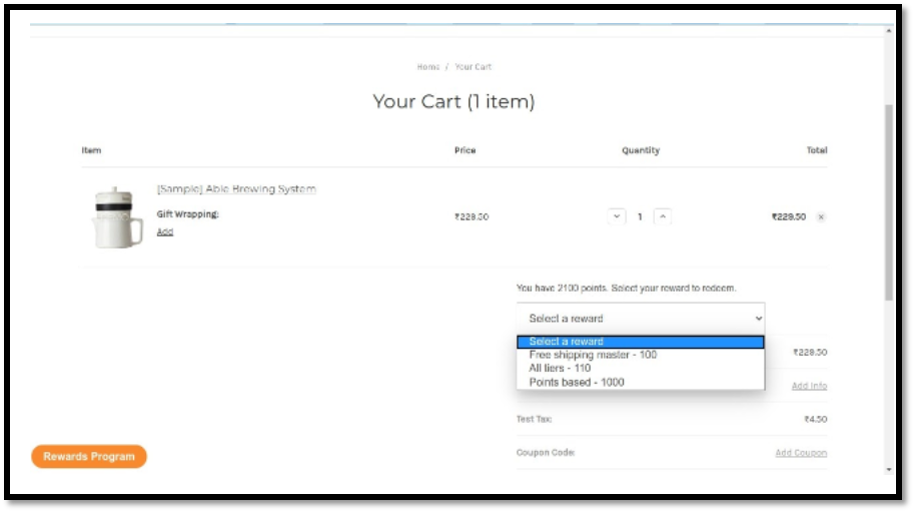
Below is a screenshot of a sample implementation of in-cart redemption on the cart page.

User Experience for the in-cart redemption functionality
Before we delve into the details of setting up in-cart redemptions for your BigCommerce stores, let’s get you familiar with the user experience.
Here is a brief overview of how the user experience for in-cart redemption looks like:
- On the cart page, if the loyalty member is logged into their account, all eligible rewards will be fetched for this member and displayed in the dropdown. Product rewards are currently not eligible to be redeemed in-cart.
- When the member clicks on a reward, a popup is shown to the user informing the user that a coupon will be applied to the cart and points will get deducted. Upon confirmation, the coupon code of the corresponding value gets applied to the cart and the member's points are deducted.
- If the member removes the coupon code, the points which were deducted are returned back to the member’s account and will reflect on the cart page. The coupon code is invalidated and can never be used again.
- If the member abandons the cart, after 15 minutes of redeeming the reward, the points which were deducted are returned back to the member’s account. The coupon code is invalidated and can never be used again.
- If the member goes ahead with the purchase, the discount will be applied as per the value of the coupon code.
To enable in-cart redemptions on your BigCommerce website, we need to insert a piece of HTML and JS code into the cart page HTML.
Integrate in-cart rewards on your website
Please follow the steps below to integrate in-cart rewards on your website:
- Go to Storefront -> My themes and click on Edit Theme files.
- In the theme code, go to templates -> components -> cart -> totals.html and paste the below code inside:
<ul class="cart-totals">
<li class="cart-total">
<link rel="stylesheet" type="text/css" href="https://app.zinrelo.com/css/zinrelo/bigcommerce/incart_rewards.css">
<div id="zrl-confirmation-modal" class="zrl-modal" style={{ display: "none" }}>
{/* Modal content */}
<div class="zrl-modal-content">
<div class="zrl-modal-header">
<span class="zrl-close" onclick="hide_confirmation_modal_cancel_redemption();" style={{ float: "right", marginRight: "-10px", marginTop: "-5px", fontSize: "20px" }}>×</span>
<h3 style={{ color: "#000000b0", fontFamily: "loghouse, Arial, Helvetica, sans-serif", textAlign: "center", marginTop: "10px" }}>Confirm Redemption</h3>
</div>
<div class="zrl-modal-body">
<p style={{ marginTop: "25px", textAlign: "left", fontFamily: "loghouse, Arial, Helvetica, sans-serif", fontSize: "16px" }}>
<span id="zrl-redemption-points"></span> points will be deducted and <span id="zrl-reward-name"></span> will be applied to the cart. Do you wish to continue?
</p>
<p style={{ textAlign: "left", fontSize: "13px", fontFamily: "loghouse, Arial, Helvetica, sans-serif" }}>Note: This reward coupon cannot be combined with another coupon code.</p>
</div>
<div class="zrl-modal-footer">
<button id="zrl-continue-redemption" type="button" class="btn btn-default" onclick="redeem_zrl_reward_for_user();">Continue</button>
<button id="zrl-cancel-redemption" type="button" class="btn btn-default" onclick="hide_confirmation_modal_cancel_redemption();">Cancel</button>
</div>
</div>
</div>
<div id="zrl-info-msg" style={{ fontFamily: "loghouse, Arial, Helvetica, sans-serif", fontSize: "16px", textAlign: "left", display: "none" }}></div>
<div id="error-msg" style={{ fontFamily: "loghouse, Arial, Helvetica, sans-serif", fontSize: "16px", textAlign: "left", color: "red" }}></div>
<div class="zrl-reward-not-enough-points-msg" style={{ fontFamily: "loghouse, Arial, Helvetica, sans-serif", fontSize: "16px", textAlign: "left", display: "none" }}>
Sorry, you do not have enough points to redeem a reward. <br>Your available points balance is <span data-zrl-points="available">...</span> points.
<button class="button button--primary button--small" onclick="zrl_mi.show_dashboard('show-earn-tab')" style={{ color: "white", marginTop: "10px" }}>Earn More Points</button>
</div>
<div id="zinrelo_rewards_div" class="coupon-field" style={{ display: "none" }}>
<div style={{ fontFamily: "loghouse, Arial, Helvetica, sans-serif", textAlign: "left", display: "none" }} class="zrl-reward-success">
You have <span data-zrl-points="available">...</span> points. Select your reward to redeem.
</div>
<div id="zinrelo_rewards_select_div" style={{ width: "100%", marginTop: "10px", display: "none" }}>
<select id="zinrelo_rewards_dropdown" style={{ padding: "14px", width: "80%", float: "left", fontFamily: "loghouse, Arial, Helvetica, sans-serif", border: "solid 1px #ccc", background: "white", fontSize: "16px" }} onchange="show_apply_button();">
<option value="-1">Select a reward</option>
</select>
<div class="coupon-apply" style={{ width: "20%", float: "left", cursor: "pointer", display: "none" }}>
<div id="redeem_zrl_reward" type="button" class="button button--primary button--small btn btn-default form-control" style={{ textAlign: "center", fontWeight: "400", color: "white", fontFamily: "loghouse, Arial, Helvetica, sans-serif", fontSize: "16px", padding: "16px" }} onclick="show_confirmation_modal();">Apply</div>
</div>
</div>
</div>
<script src="https://app.zinrelo.com/js/bigcommerce_incart.js"></script>
</li>
</ul>- In the same file, on the Remove coupon code element, add an on click event as below:
<a href="{{remove_url}}" onclick="return removeCouponCode('{{code}}');">{{lang 'cart.coupons.remove'}}</a>For any further assistance, please reach out to your account manager at [email protected].
Limitations of the in-cart rewards feature
- On the checkout page, if a coupon code is removed, the points will be credited back to the user’s account after 15 minutes.
- In the case of a return of an order in which an in-cart reward has been redeemed, points that are already redeemed will not be returned back.
- When a free shipping reward is redeemed in-cart and if there are no shipping fees for that order, the coupon code still gets used and the user does not get their points back.
Note: This is a Bigcommerce issue as Bigcommerce does not remove a free shipping coupon code automatically when there are no shipping charges. Bigcommerce also marks the coupon code as being used in the order.
Updated 2 months ago