End User Dashboard (EUD)
Introduction
The end-user dashboard serves as the primary interface for customers engaging with the loyalty program. A visually appealing dashboard typically results in higher participation rates. Let's explore each setting within the dashboard and tailor it to meet your business requirements.
Configuration
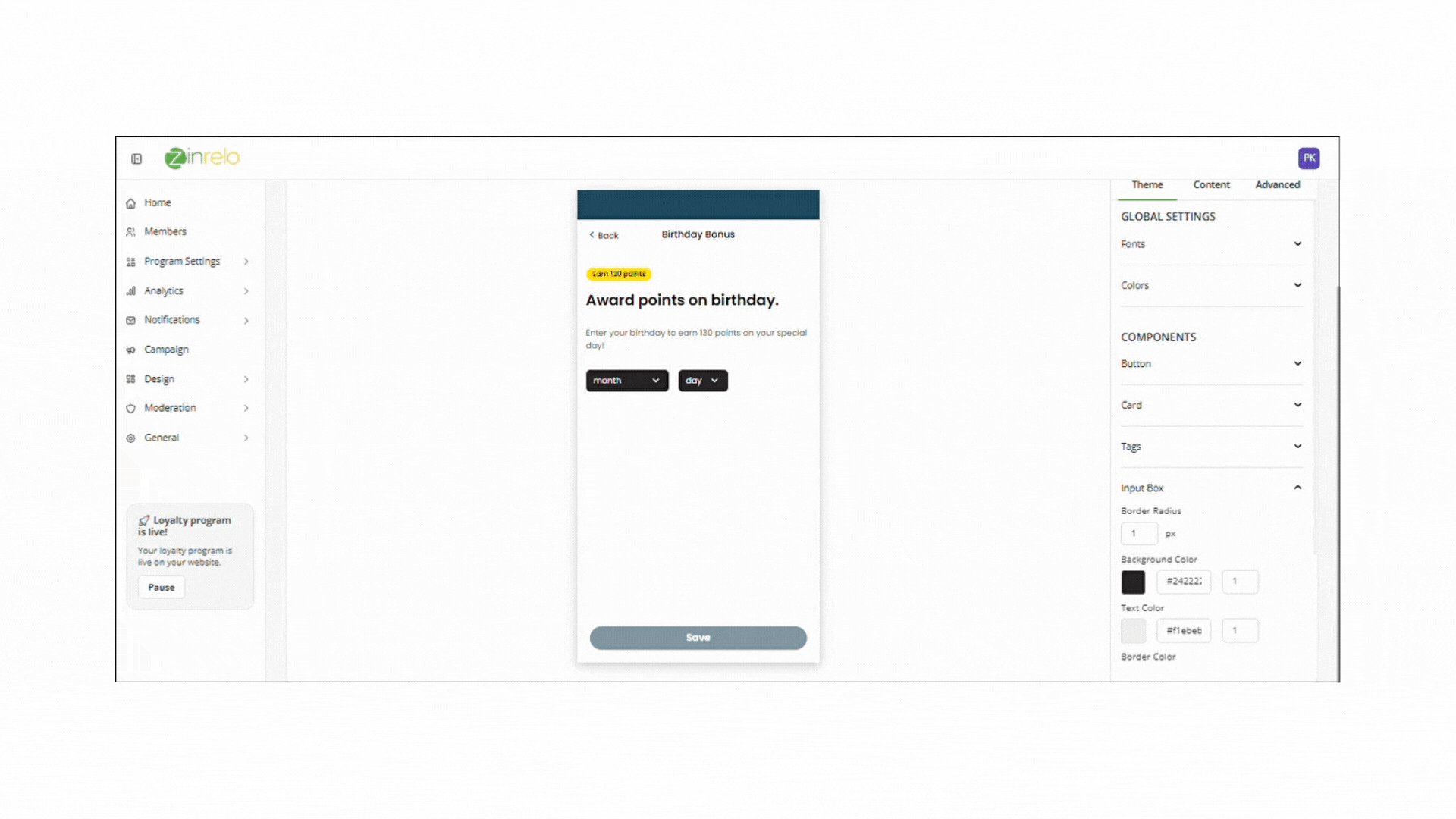
To configure the dashboard, navigate to Design >> User Dashboard within the admin console.
Note: To preview how your configuration changes will appear, you can easily switch between guest view and member view, as well as between desktop (embedded) view and mobile (popup) view.

Any modifications made to the theme and content panel are instantly reflected in the preview. However, you must save the changes first; otherwise, they will be lost if you navigate away.
If you are satisfied with the changes, please publish them. This will make them live for all customers.
If you are not satisfied, please discard the changes. This action will rollback the modifications to the last published state.
Theme Configuration
Customize your dashboard according to your brand's specifications with our comprehensive theme configuration options.
Global Settings
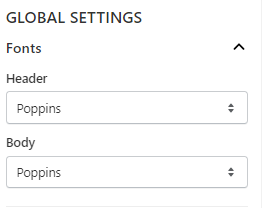
Fonts:
This menu allows you to choose fonts for both header and body sections globally.

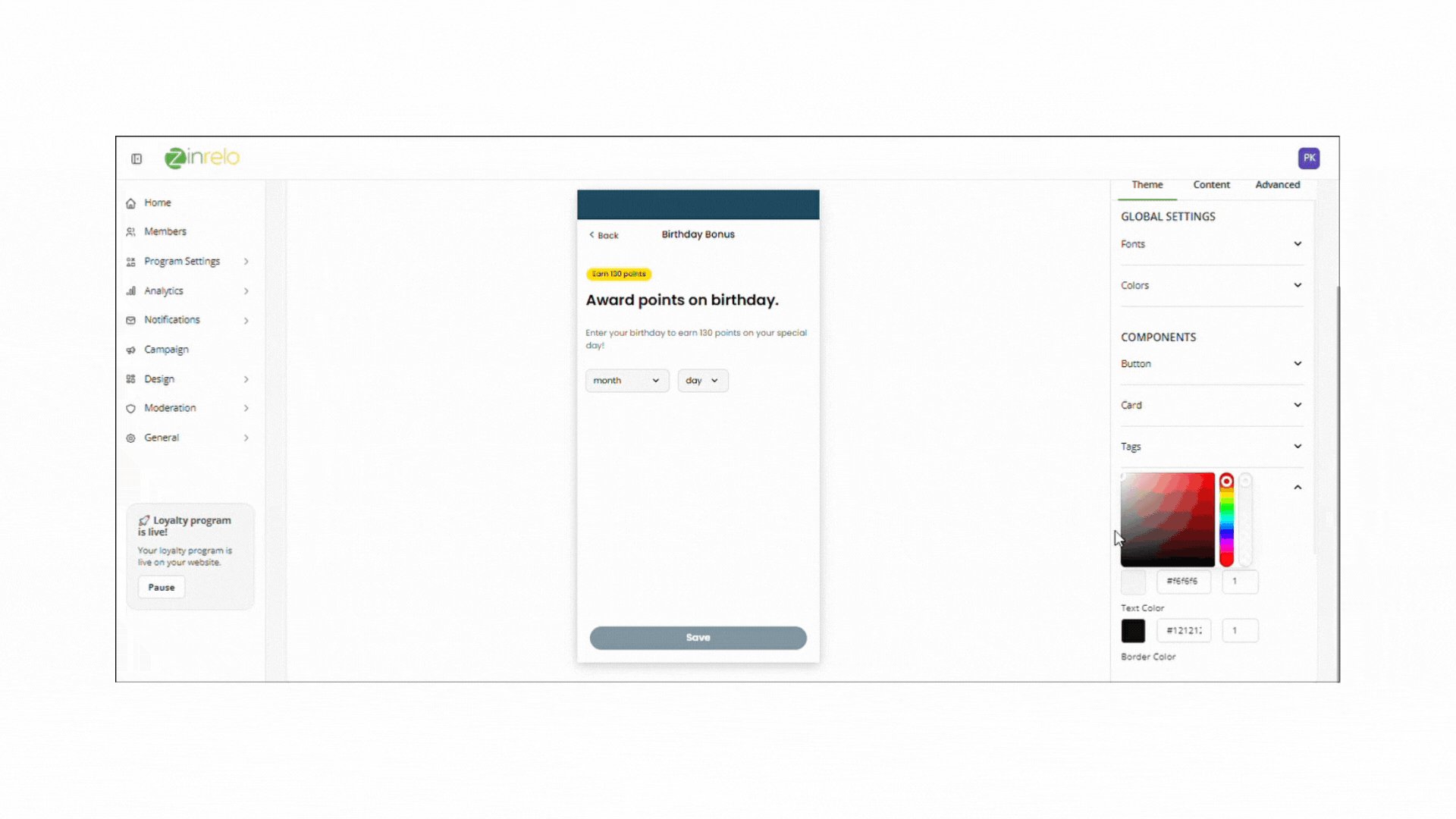
Color Settings:
If you wish to make global changes to colors, you can use these settings. You can change the background, primary, and secondary colors, as well as the border color, primary text color, and secondary text color.
Within this setting, you can adjust colors by selecting them using a color picker or modifying hex codes and adjusting the color's opacity within the range of 0 to 1.

To know what all changes using different color settings, refer to this document.
Components
If you wish to customize individual components, you can access their settings here.
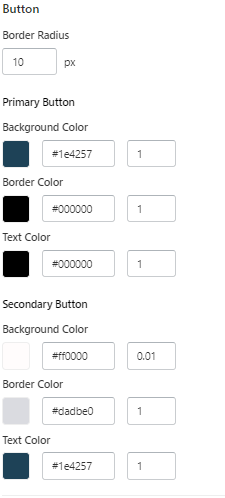
Button:
With this menu, you can configure the border radius and primary and secondary colors of buttons.

To have a detailed view of what changes with the primary and secondary colors of the button, please click here.

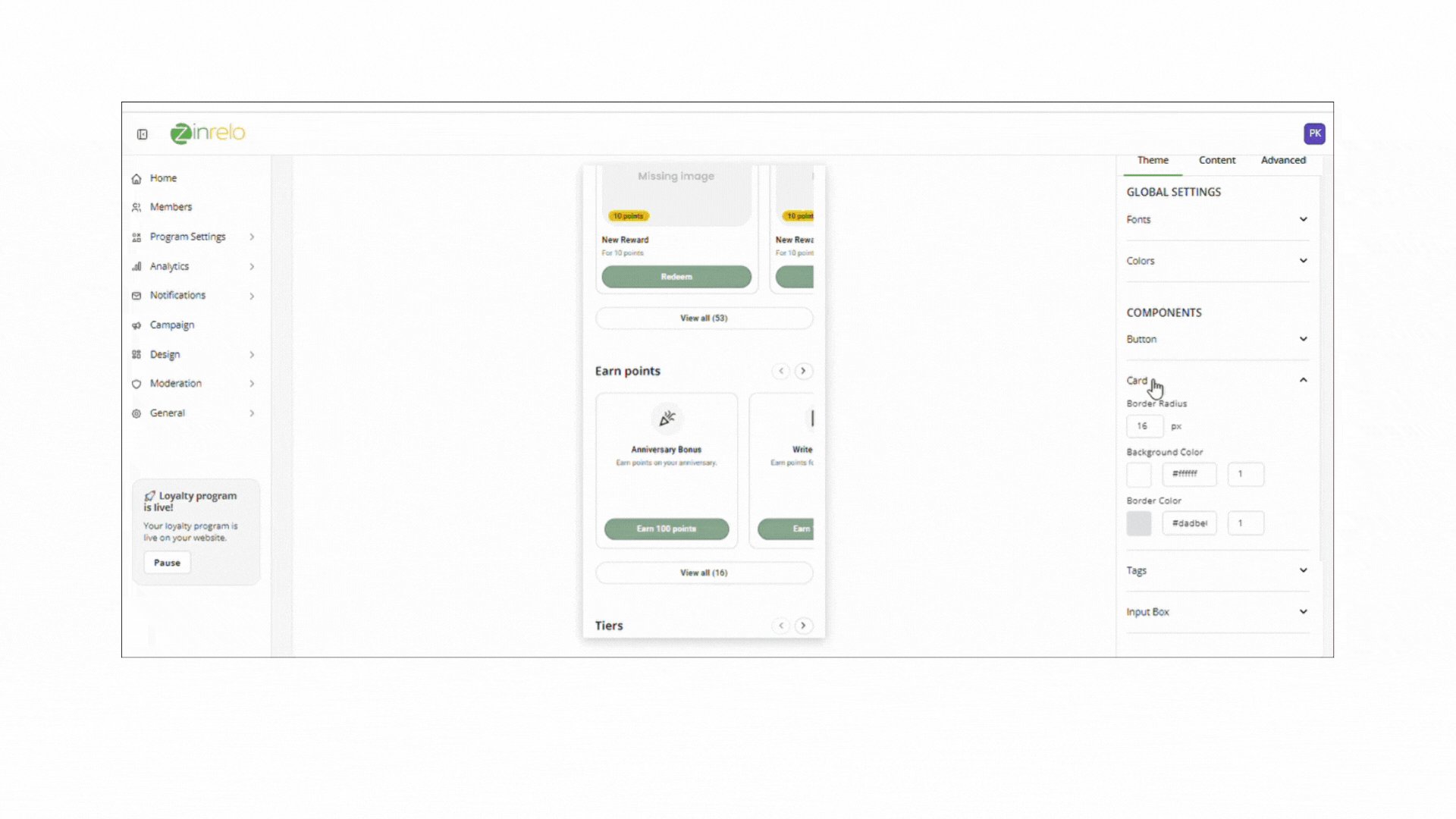
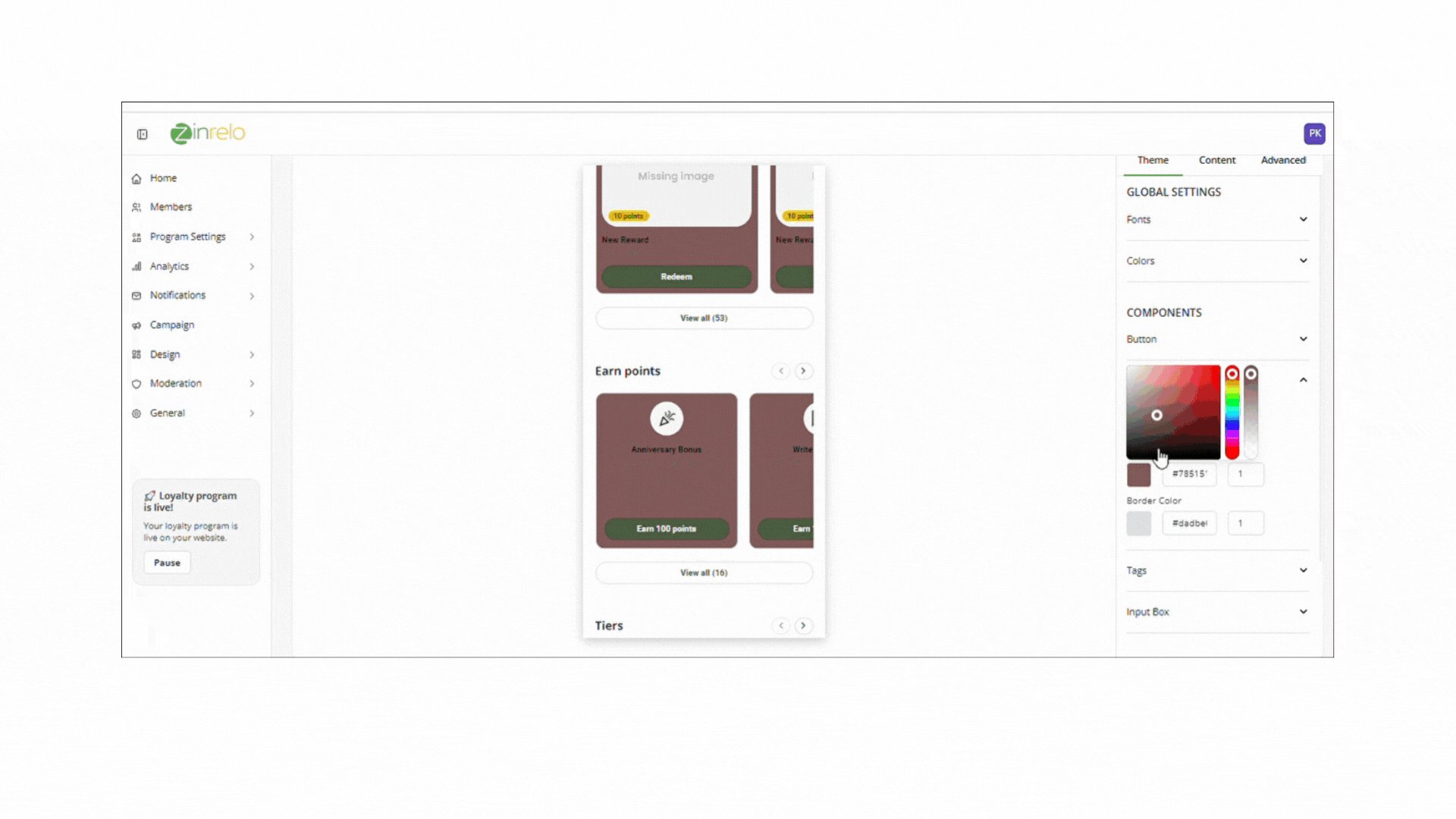
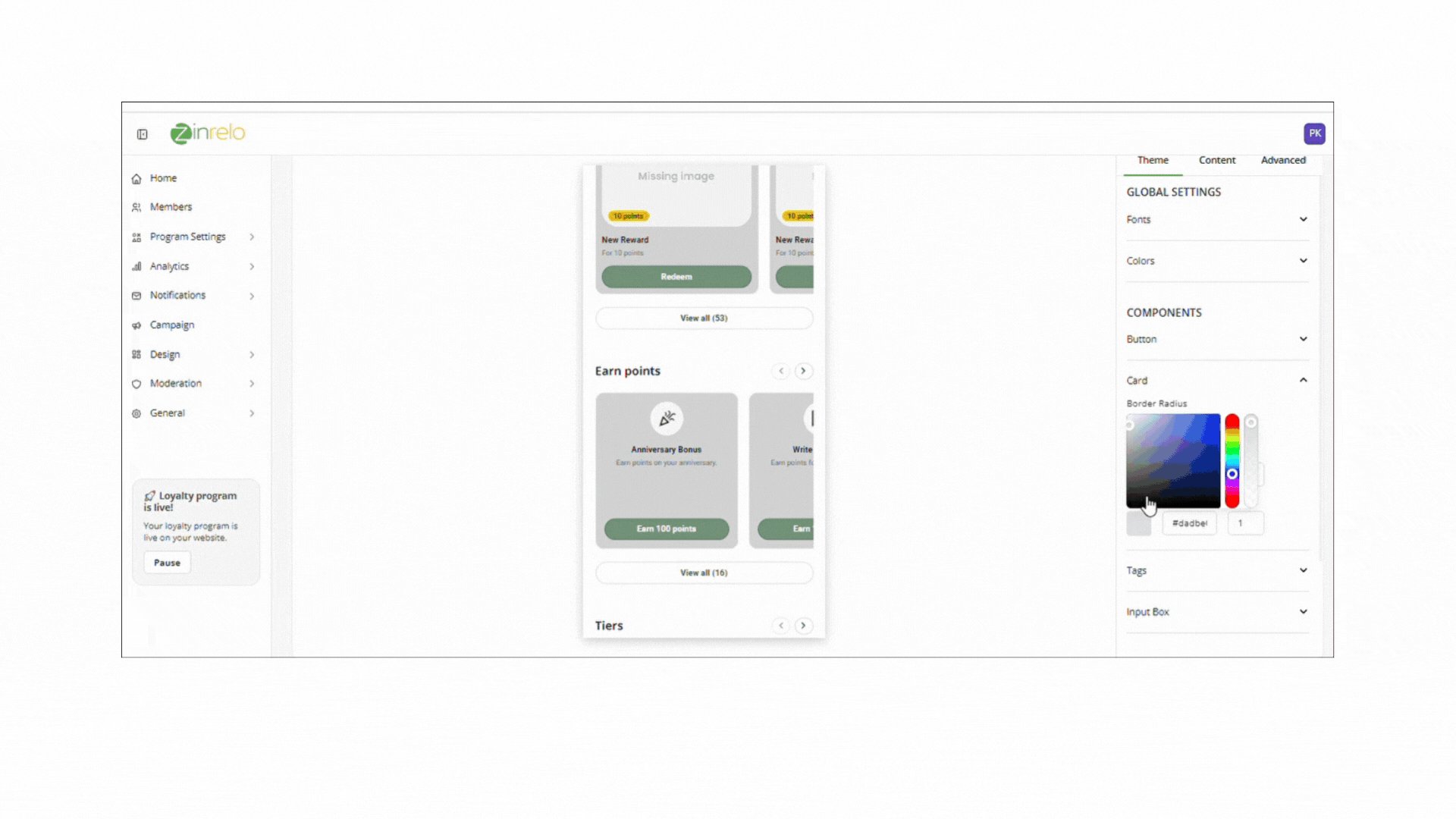
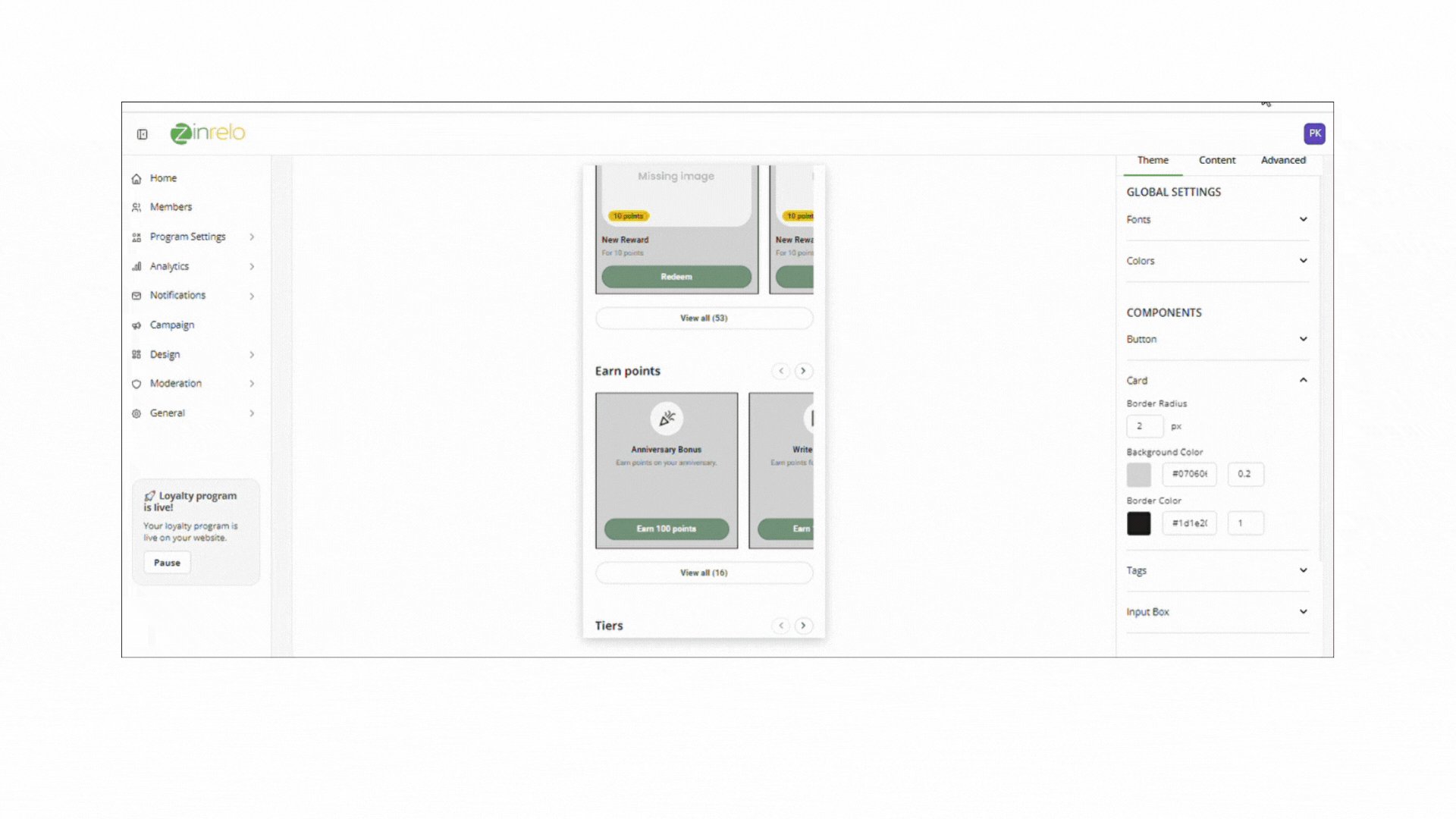
Card:
With this menu, you can change the border radius, border colors, and background colors of cards.

Tags:
This menu will configure the point tags.

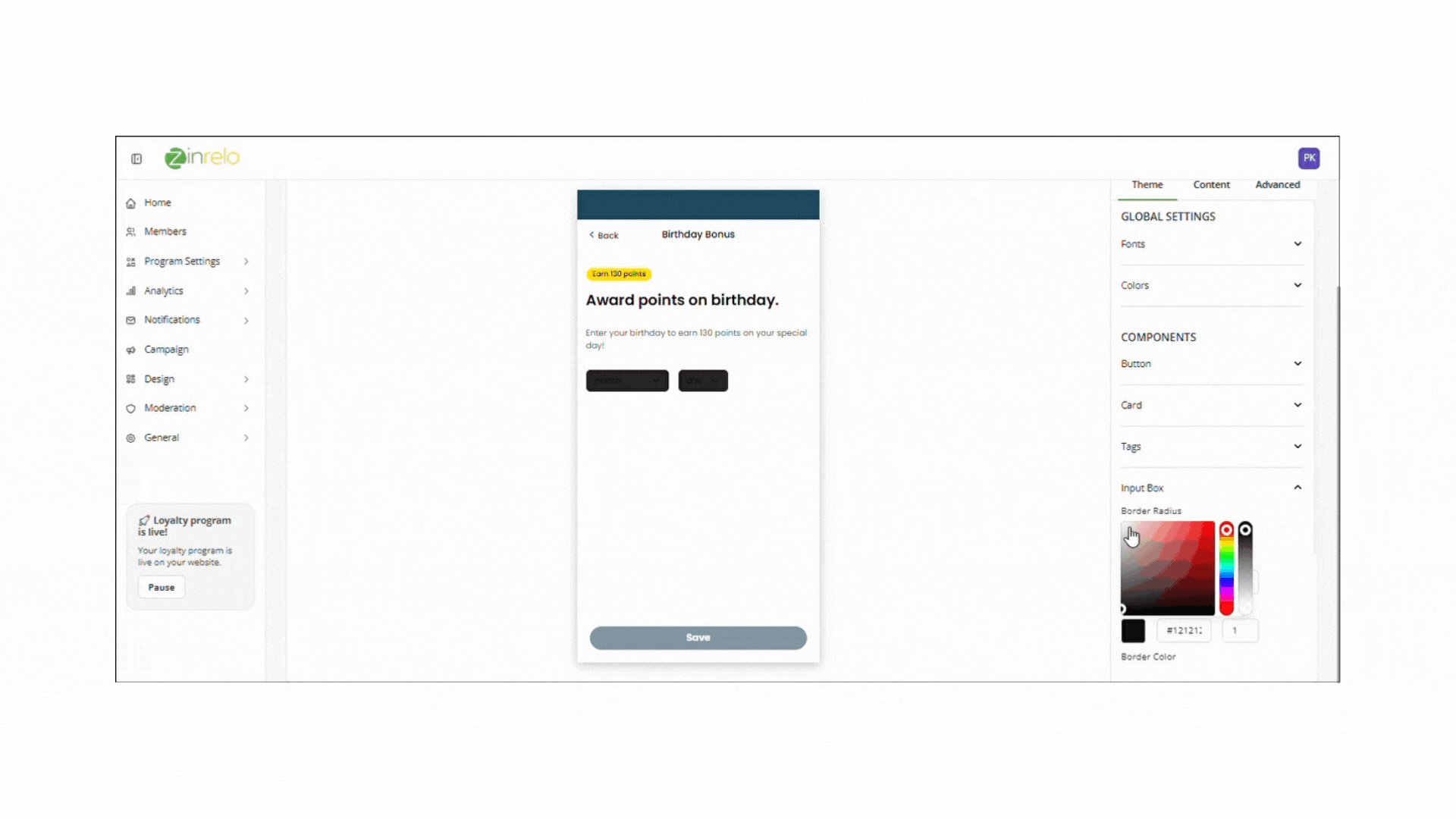
Input Box:
This menu will change the color and border radius of all input boxes globally.

Progress Bar:
This menu will assist you in changing the progress bar's color and border radius.

Image:
This will help in changing the border radius of each image tile we see in the dashboard.
You can adjust colors of each component by selecting them from color picker, modifying hex codes, and adjusting the color's opacity within the range of 0 to 1.
Content
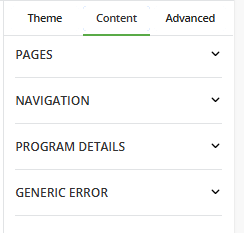
This section of the dashboard configuration facilitates the customization of text displayed across the EUD (End User Dashboard). Craft compelling narratives and streamline user interactions with our content customization options:

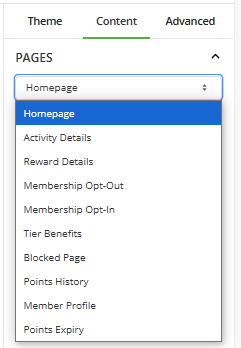
Pages:
Tailor the text displayed across various sections of the dashboard to resonate with your audience. You can finely tune every message, from the homepage to tier benefits, to reflect your brand's voice and values.

To have a detailed view of each page, click here.
Navigation:
Enhance user navigation with personalized label text for home and back buttons.

Program Details:
Reinforce your brand identity by customizing the program name and loyalty unit, both singular and plural, to align with your brand messaging.

Generic Error:
Edit the generic error message which will be displayed when something goes wrong in EUD.

Once you are done with the changes, make sure to Save.
Note: Multilingual stores can select a language from the dropdown, make changes to each language, and then save and publish.

Advanced
This section provides tools for embedding the dashboard and implementing custom CSS changes.
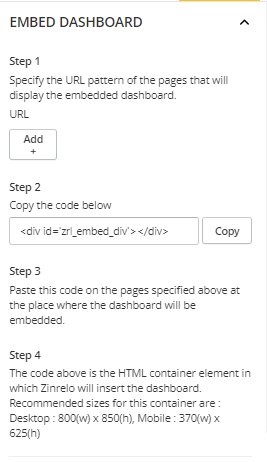
Embed Dashboard
Here, you will find step-by-step instructions for embedding the dashboard on your website.

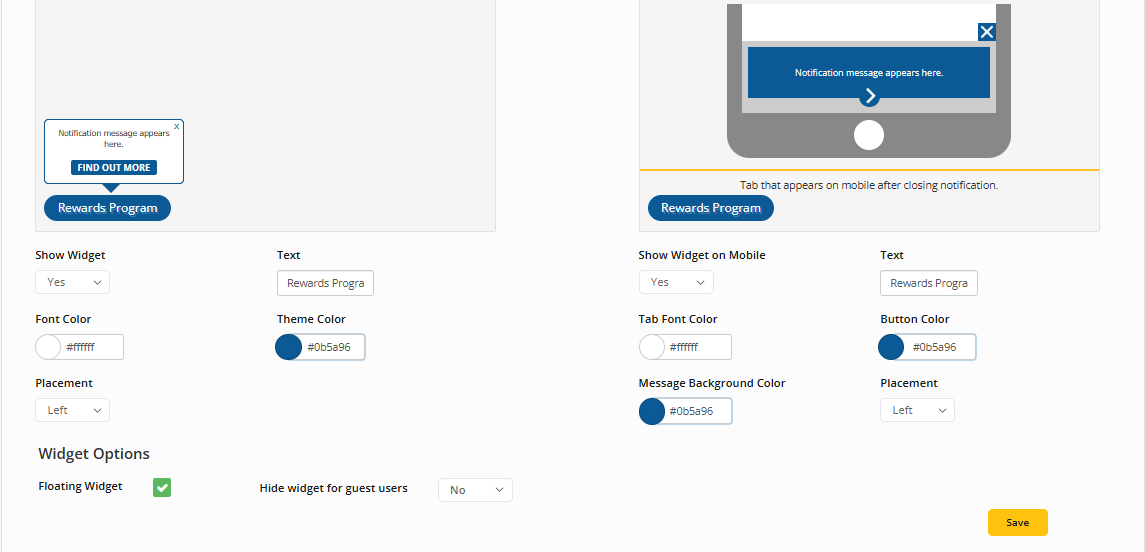
Alternatively, you can opt to render the dashboard as a pop-up. Instructions for configuring the pop-up widget are available in a separate section.
Go to Design >> Widget and Notification.

Custom CSS
You have the flexibility to customize each component within the dashboard by uploading a Cascading Style Sheets (CSS) file. This means that if you prefer to make manual adjustments to individual components, you can do so by making CSS changes directly. This provides you with granular control over the appearance and styling of each element within the dashboard, allowing for precise customization tailored to your specific preferences and requirements.
Please Note: The changes to custom CSS does not reflect instantly and it requires reload of the page to reflect.

To configure CTA functionality to the dashboard, refer to this document.
Frequently Asked Questions
How to hide the confirm button from the rewards section?
To hide the confirm buttons from the EUD (End User Dashboard), please follow these steps:
- Go to the admin console, click on Design >> User Dashboard.
- Click on the Neo template.
- To customize the dashboard, click on 'Customize CSS.'
- Add the following CSS:
.reward-details[data-redemption_id="<reward id>"] #reward-confirm-btn{
display: none !important;
}- Save and Publish
Note: Replace the 'reward_id' with the redemption ID you want to customize.
This will hide the confirm buttons from Reward EUD.
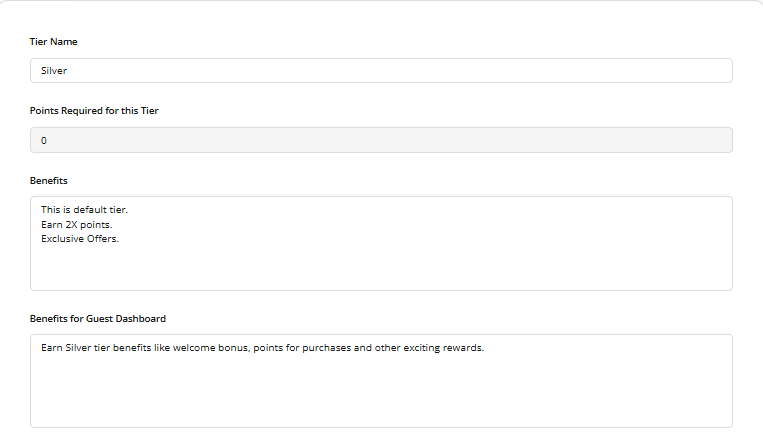
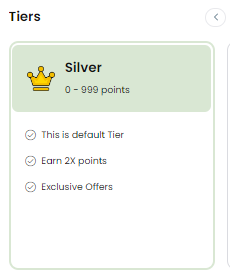
How to add tier benefits?
Go to Program Settings>> Tiers, then select the tier to configure its text.


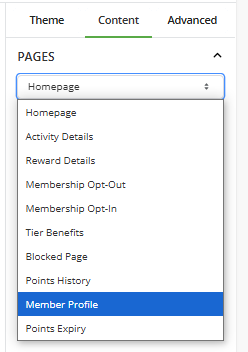
How to add an avatar image?
Follow these steps to add an avatar image:
- Click on the Content tab and locate the Member profile page.

- Add the avatar image to the provided section and Save.

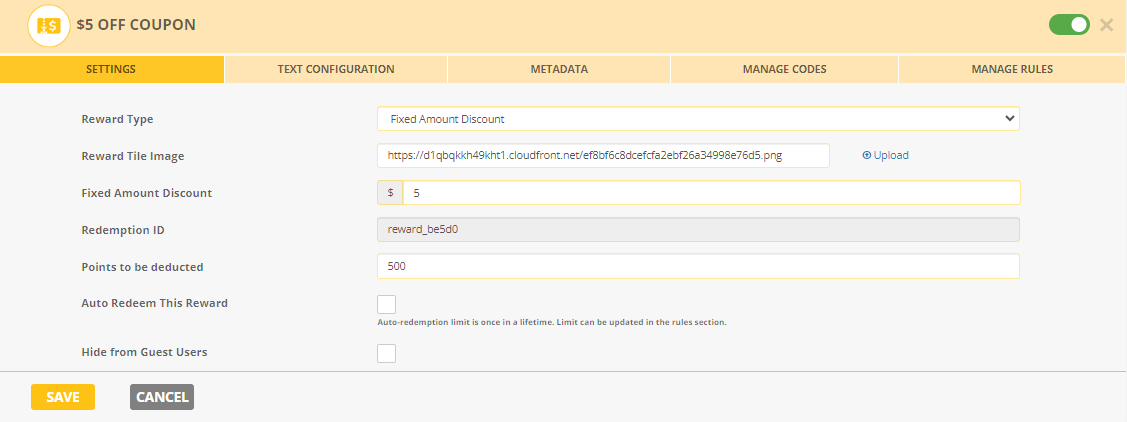
How to upload a photo for rewards?
To upload a photo for a reward, follow these steps:
- Navigate to Program Settings >> Rewards.
- Click on the reward for which you want to change the image.
- Upload an image in the “Reward Tile Image” section and save.

Can I upload an image for activities?
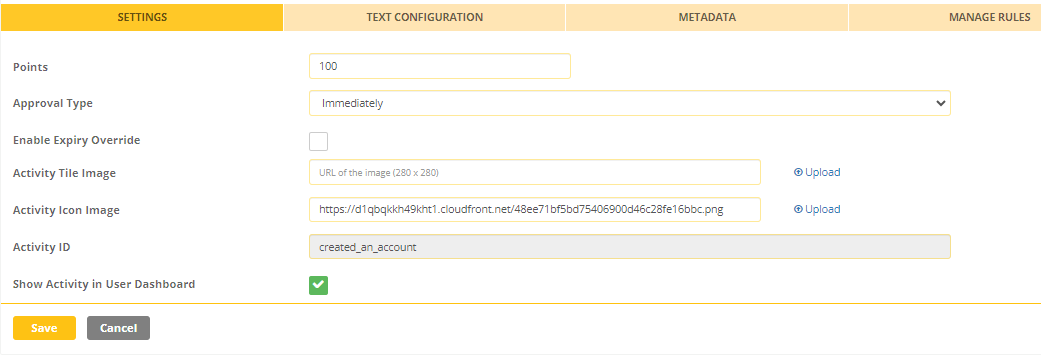
To upload a photo for activities, follow these steps:
- Navigate to Program Settings >> Activities.
- Click on the activity for which you want to change the image.
- Upload an image in the “Activity Icon Image” section and save.

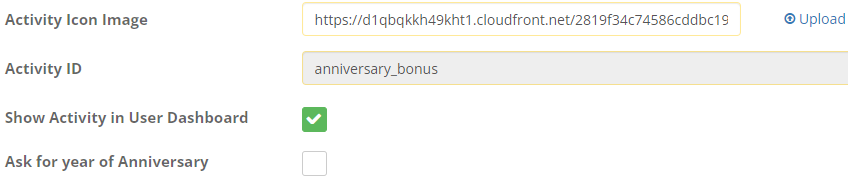
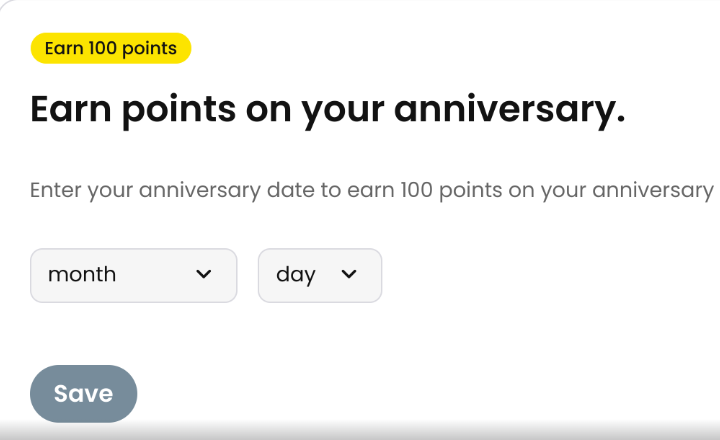
How can I hide the year from the anniversary bonus activity?
If you wish to hide the year from the anniversary bonus activity, follow these steps:
- Go to Program Settings >> Activities >> Anniversary bonus activity.
- Disable the "Ask for year of Anniversary" toggle button.
- Save your changes.

This action will hide the year from the activity, and members will only be asked to submit their anniversary month and date.

Note: To hide birth year from birthday bonus activity write to your account manager at [email protected].
Please Note: When users successfully meet the frequency rule for an activity, the system automatically hides that activity from the Activity tab on their dashboard.
Updated 2 months ago